Introduction
Next.js is an open-source React framework, which simplifies the development process and optimizes web apps. While React excels at creating dynamic and interactive UI, Next.js enhances this by adding crucial features. If you have just learned React, diving into Next.js opens up a world of possibilities for creating efficient and engaging web applications.

Do we really Need NEXT?
The answer is yes, we can say Next.js makes the development process easy by automating various functionalities, Next.js is basically an extension of React but reduces the effort needed to develop React app from scratch. Next.js doesn't just stop at making things easier, it's also about saving you time. It's like having a toolkit that's pre-stocked with the tools you need
React vs Next
Rendering
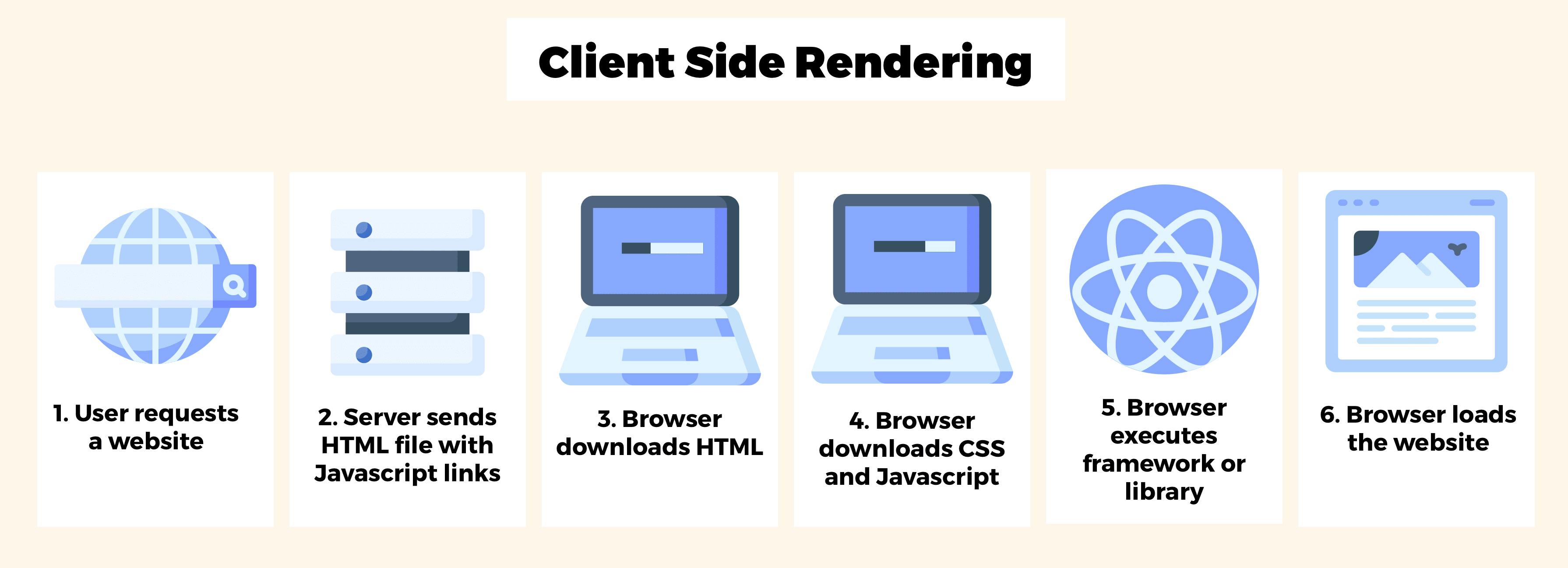
In React (Performs Client Side Rendering), UI is rendered on the client side, which means when a user requests a web page, a response server sends back the corresponding HTML & JavaScript File, which is then executed in the browser itself

In Next (Performs Server Side Rendering), UI is rendered on the server side, which means when the user requests a web page, instead of sending HTML & JS files the server processes the request and renders the page on the server side and then returns a fully rendered HTML file to the browser. Therefore enabling immediate display of content without the need for javascript to execute
This HTML file comes with minimal Javascript which makes the page interactive, this process is called hydration.

Search Engine Optimization (SEO)
In React, contents are generated dynamically on the browser, which leads to poor indexing and content is not fully comprehended by the search engines, which leads to poor ranking
Next solves these issues by providing Server Side Rendering(SSR) & Static Site Generation(SSG), by sending pre-rendered content to the client which leads to proper indexing and better visibility and ranking in search engine ranking.
Routing
In React we require an additional package called React Router Dom to enable routing, this provides client-side routing capabilities to create navigation in a single paged application.
On the other hand, Next comes with built-in routing functionality, It is a file-based routing, where each file in the app directory is a route and the folder name is the path of the route.

Full Stack Application
- Next provides, API Routes, which enables the creation of serverless functions to handle API Requests, This simplifies communication between front-end and back-end, without the need for a separate server, Whereas React doesn't come with this built-in feature, so we need to set our own backend or connect to external API.
Conclusion
To wrap up, shifting from React to Next.js isn't simply a transition, it is more like a strategic advancement.
Compared to React alone, Next.js excels in how it shows content, helps websites get found on search engines, manages website paths, and creates full-stack apps.
Transitioning from React to Next.js isn't merely a choice, it's the next step toward building more optimized and powerful web applications.
Connect With Me 🔗
If you're curious about the MERN Stack or just web development in general, I'd love to connect with you! Feel free to reach out if you have questions, want to share experiences or simply want to chat!
LinkedIn: Click Here
Twitter: Click Here